|
手順1
新規RGB書類を作成して(ここでは640*400pixelsの大きさ)、左図の赤丸の部分をクリックし、描画色を黒、背景色を白にしておきます。 |

|
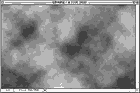
手順2
フィルタメニュー「描画」から「雲模様1...」を選び実行します。
|

|
手順3
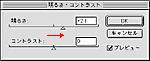
イメージメニューの「色調補正」から「明るさ・コントラスト」を選び、「明るさ」を20〜25程度上げておきます。 |

|
手順4
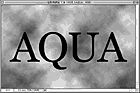
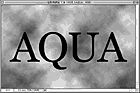
文字ツール を使い、黒色で文字を入力します。 を使い、黒色で文字を入力します。
ここでは200pixelsの大きさにしています。
レイヤーパレットでは自動的に新しいレイヤーが作成され、そこに文字が置かれたはずです。 |

|
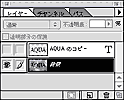
手順5
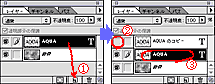
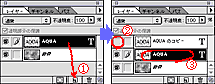
レイヤーパレットを見て下さい。
文字が載っているレイヤーを「新規レイヤーアイコン」に重ねてコピーしたあと(丸数字の1)、一番上のレイヤーの目のアイコンをクリックして不可視状態にし(丸数字2)、さらに真ん中のレイヤーをクリックしてアクティブな状態にしておきます(丸数字3)。 |

|
手順6
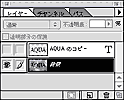
レイヤーメニューの中から「下のレイヤーと結合」を実行します。
雲模様に黒い文字が入った画像が載った「背景」と、文字だけが載ったレイヤー(不可視状態)という構造になっているはずです(左図)。 |

|
手順7
フィルタメニューの「スケッチ」から「クロム...」を選びます。
「詳細」を 8 〜 10、「滑らかさ」を 0 に設定して実行してください。 |

|
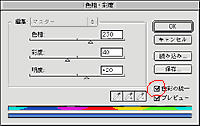
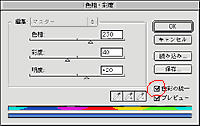
手順8
イメージメニューの「色調補正」から「色相・彩度」を選び、「色相の統一」にチェックを入れます。各パラメータは以下の数値を参考にして下さい。
色相 220 〜 240
彩度 40 前後
明度 +20前後
※なお、この数値はPhotoshop5.0のものです。4.0では異なりますので、全体が水色に見えるよう設定して下さい。 |

|
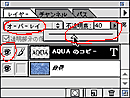
手順9
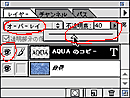
以上で終了しても結構ですが、文字があまり目立たない場合、この行程を行うと良いでしょう。
レイヤーパレットで、上のレイヤーに目のマークを付けて下さい(黒い文字が見えるようになります)。
さらにそのレイヤーの描画方法を「オーバーレイ」に変更してから、「不透明度」を下げます。 |